最强的相册插件NextGEN Gallery
博客照片很多?上传和管理图片太烦?想幻灯显示相册?在博客中任意插入动态图片效果?如果想为你的WordPress找个相册插件,那么NextGEN Gallery插件最适合了,功能很强大,提供了很完美的照片管理方法,操作也并不复杂。Look一下NextGEN Gallery可实现的功能吧:
- 可以通过拖拉进行相册的排序,跟 widget 一樣样,你想要怎么排序用拉就可以,所见既所得 !
- 浮水印功能,可在照片上加上文字或图片
- 可以上传图片的压缩文件 (zip),或直接导入图片的文件夹,懒人的最爱,省去上传的时间。
- 內建 JavaScript 效果 ,Thickbox,Greybox or Lightbox ,效果很炫。
- 可自己编辑CSS文件,通过 css 你可以打造属于自己的相册风格 !!
- Slideshow – 自动播放图片,还有许多变化效果。
- Sidebar Widget – 随机显示图片的 widget ,可以显示在 sidebar 內。
- 可以在文章内调用图片,与附件完美整合到编辑页面的选择栏内,太方便了。
看到这些功能,是否有点让你心动啊,要是心动的话,那么就接着向下看,看看它的安装与使用。
NextGEN Gallery插件安装:
- 下载NextGEN Gallery插件,将文件解压缩,上传到/wp-content/plugins/目录。
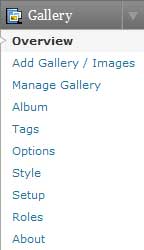
- 登录wordpress后台控制面板激活该插件,这是后台左侧栏或多出个Gallery标签,点击标签会出现下拉列表,可以对其进行相应的设置:如下图:

下面我们简单介绍下列表中的这些链接。
Overview
这个里面介绍当前服务配置的一些信息和插件的相关内容。
Add Gallery/Images
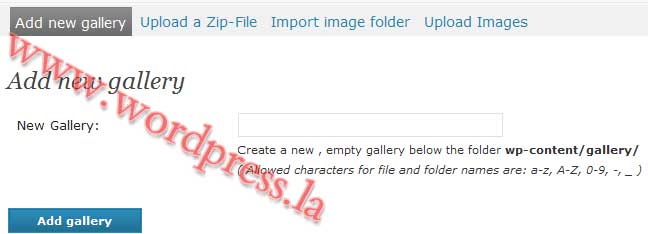
添加新的图库,在这里可以添加新的图库、上传压缩文件、导入图片文件夹等操作。如下图:

Manage Gallery
管理建立的图片库,可以添加图片的Alt、Title、Description、tag等信息。
Album
添加相簿目录,你可以可以把建立好的Gallery目录拖拽到album中。
Tages
管理图片的相关Tag标签,新建、删除、编辑Tag都可以。
Options
Gallery options的设置,设置生成缩略图的尺寸、图片显示尺寸、图片的相关设置等信息,这里面的设置操作比较多,由于时间关系不一一说明了。
Style
设置css样式,打造属于自己的相册风格
Setup
卸载相关插件
Roles
赋予图片管理者相关的权限
这款插件的使用还是比较方便的,激活后,点击“Add Gallery/Images”新建图片目录,然后,把相关图片上传的目录下,设置好相关信息就OK了,调用这些插件方法如下:
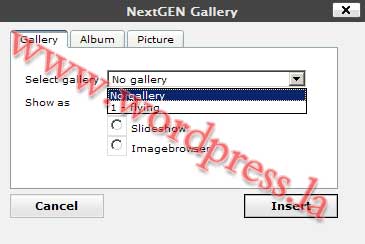
发表文章或新建页面时,点击图标 ,出现如下图的选项框:
,出现如下图的选项框:

选择相关的图片库文件名,单击“Insert(插入)”就OK了